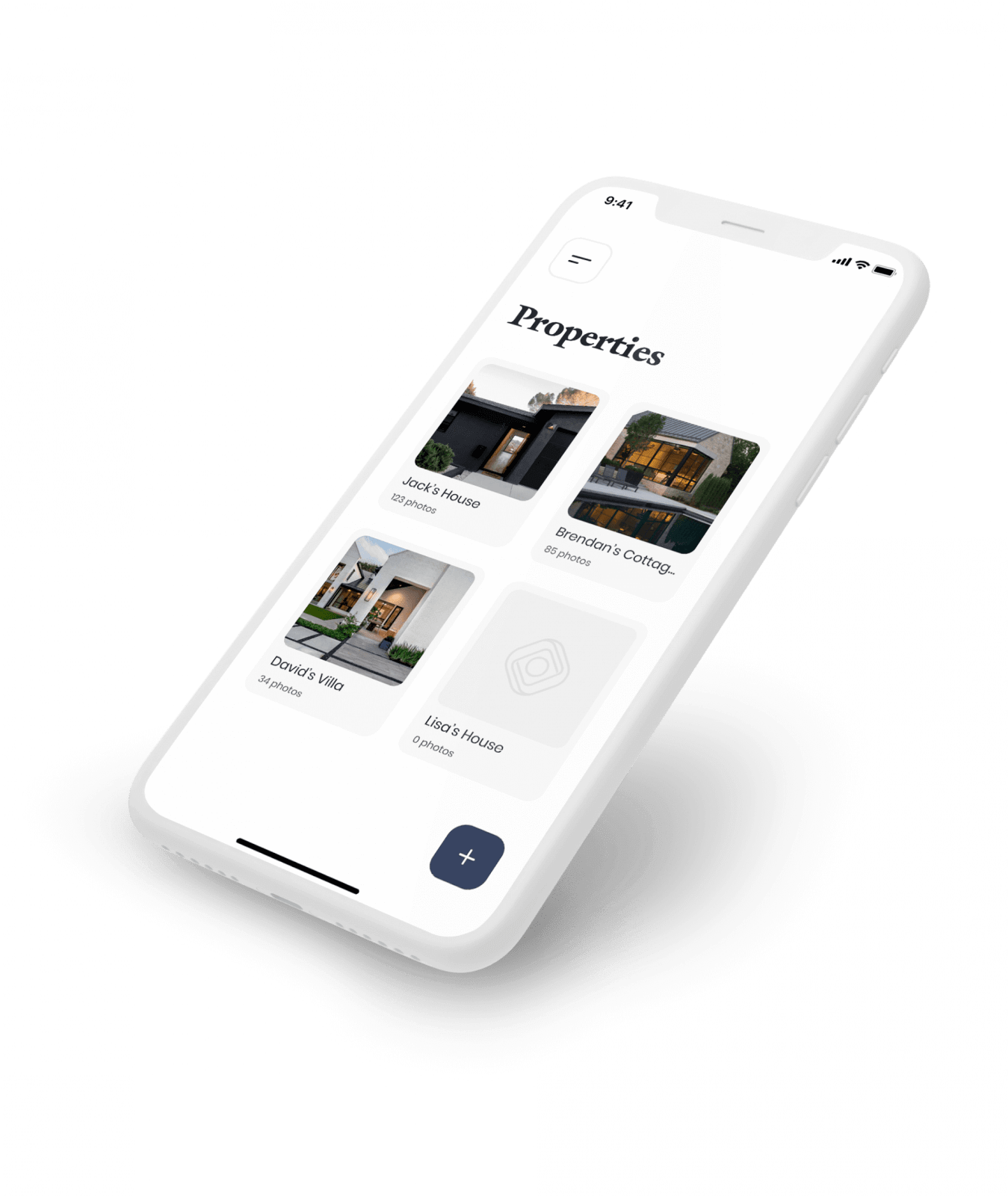
Room Snap is an application to provide real estate with a fast, clean & secure way to enhance property photos and create a listing for potential buyers and sellers. The flow of the product is simple yet functional – try it yourself!

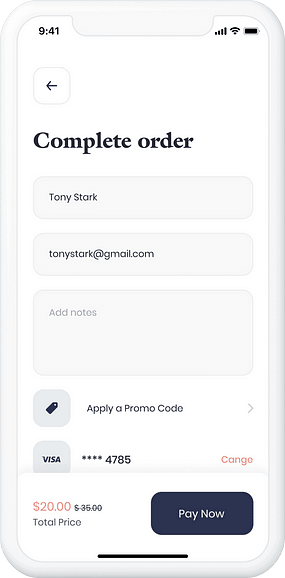
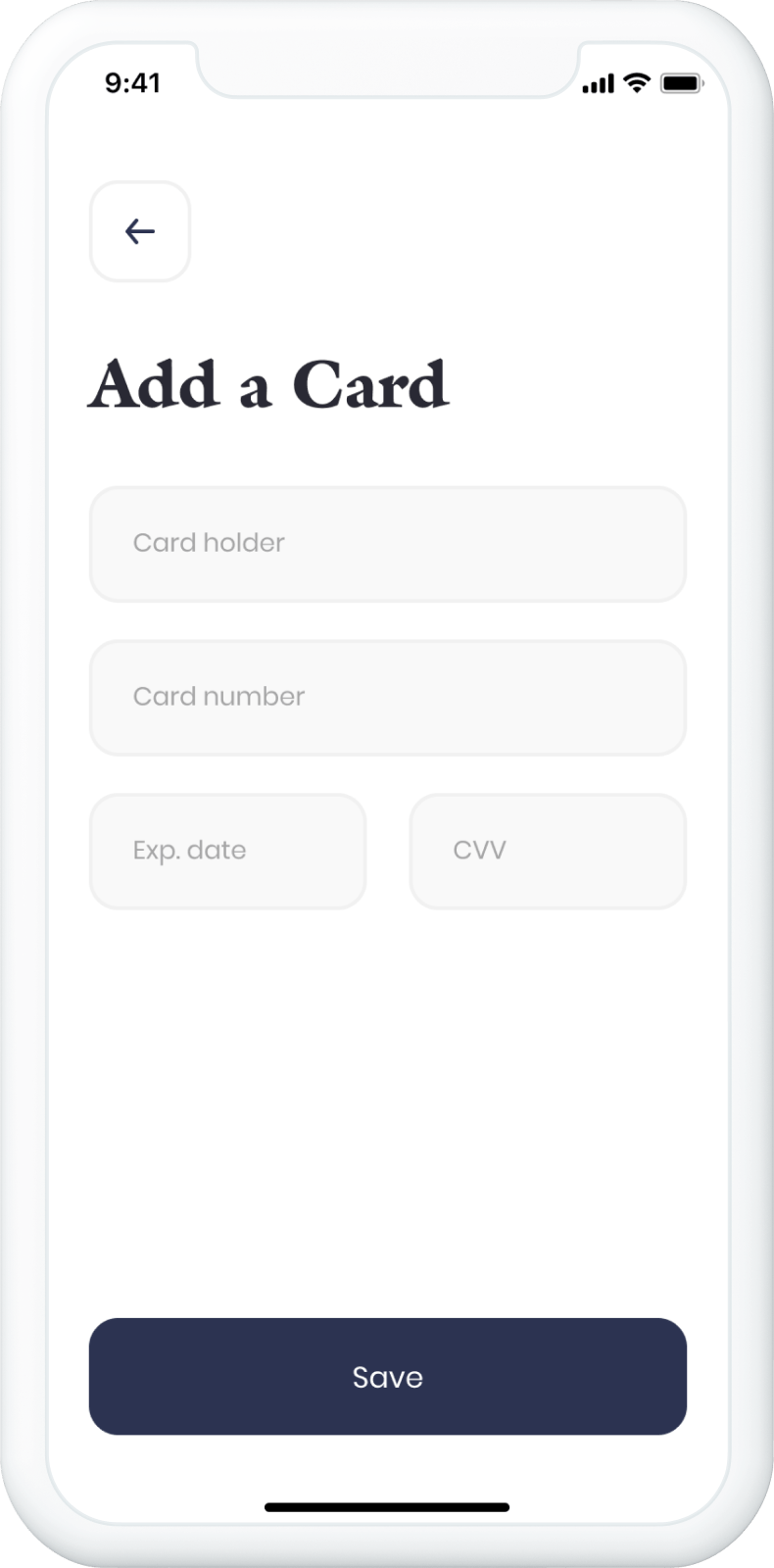
The main advantage of this project is the simplicity of its concept. The user simply takes a photo in the application, selects the photos that he wants to edit, and enters his email to receive his completed order. After that, he pays for the service and the app automatically uploads the photos to Google Drive. The application may offer additional editing services for an additional cost. After that, the client will receive the photos back by email.
The target audience of this application is realtors who would like to take better photos and save time and money.
Our team had to create a solution that would meet both business and user needs in the market, where user problem used to solve in different way for many years
The app’s camera should have 2 modes: standard and wide-angle. After the photo is taken, the user save it or retake it., so that the project’s gallery is not overwhelmed with unnecessary photos
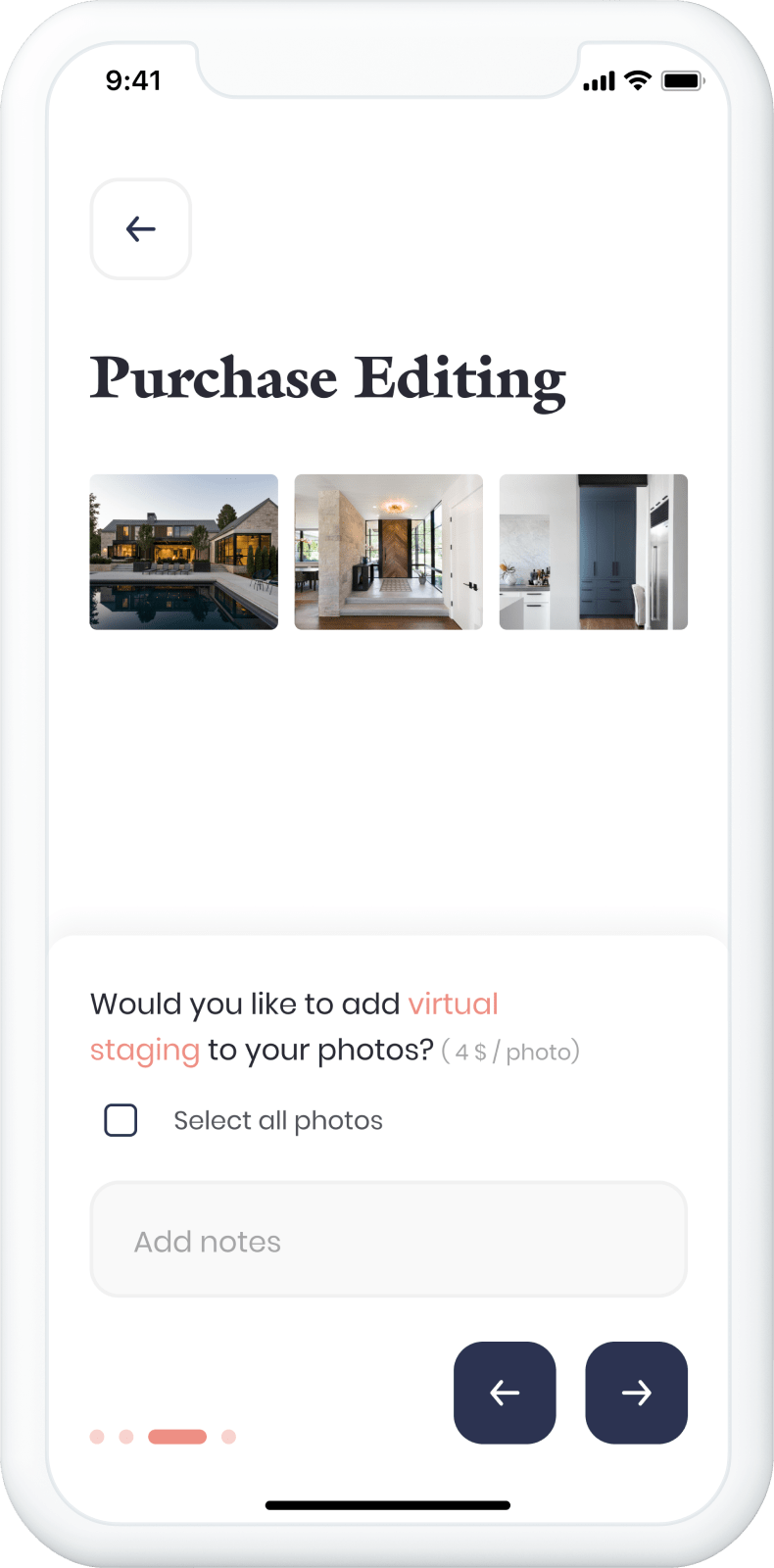
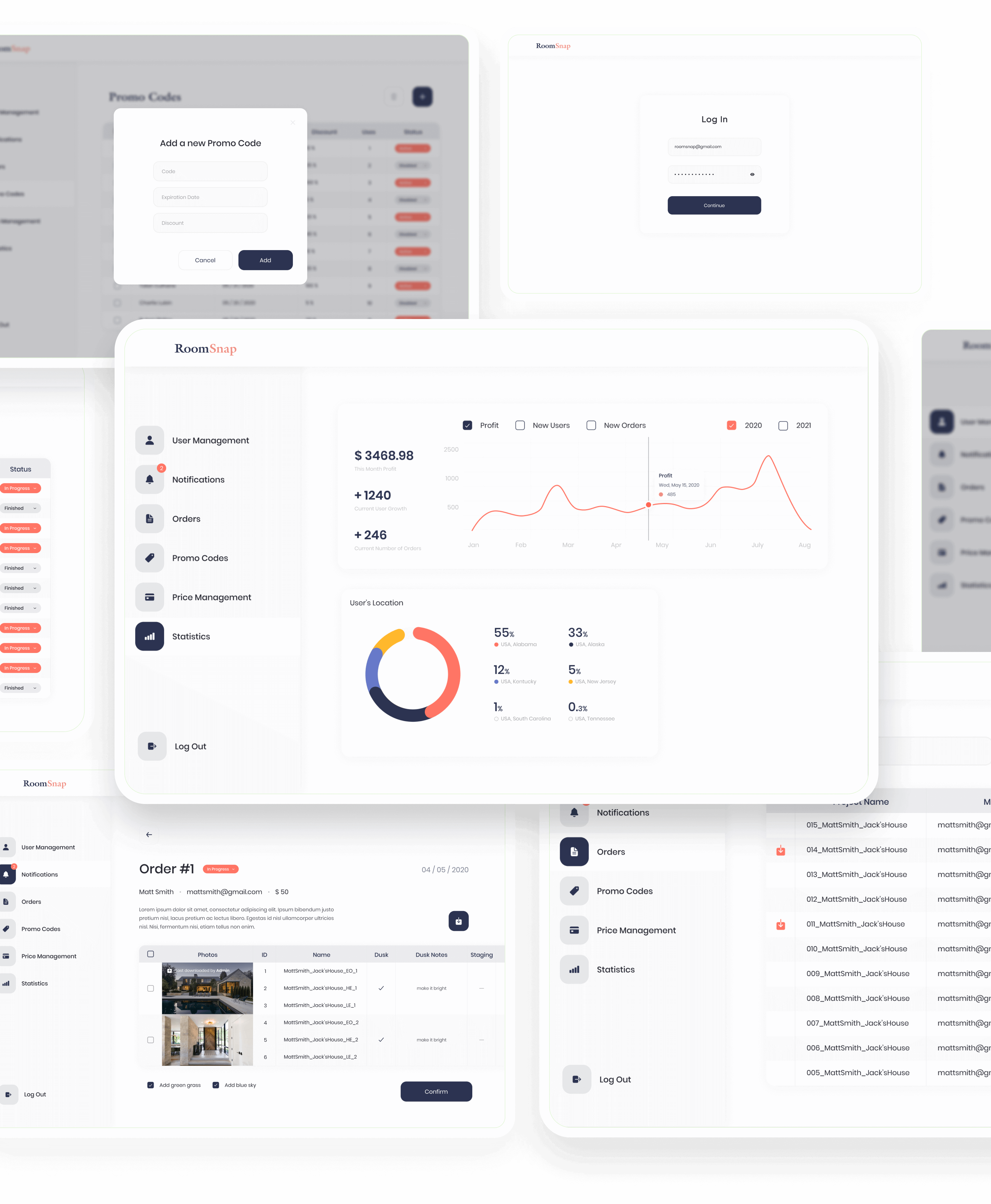
After selecting the photos, the app should offer the user editing options. 2 free options – to add green grass and blue sky, and 3 paid options – add virtual dusk, add virtual staging and remove objects.
The camera take 3 photos – with original exposure, lower exposure and higher exposure, which will be uploaded to the G Suite and will be used in futher editing. The user should see only original version of the photo.
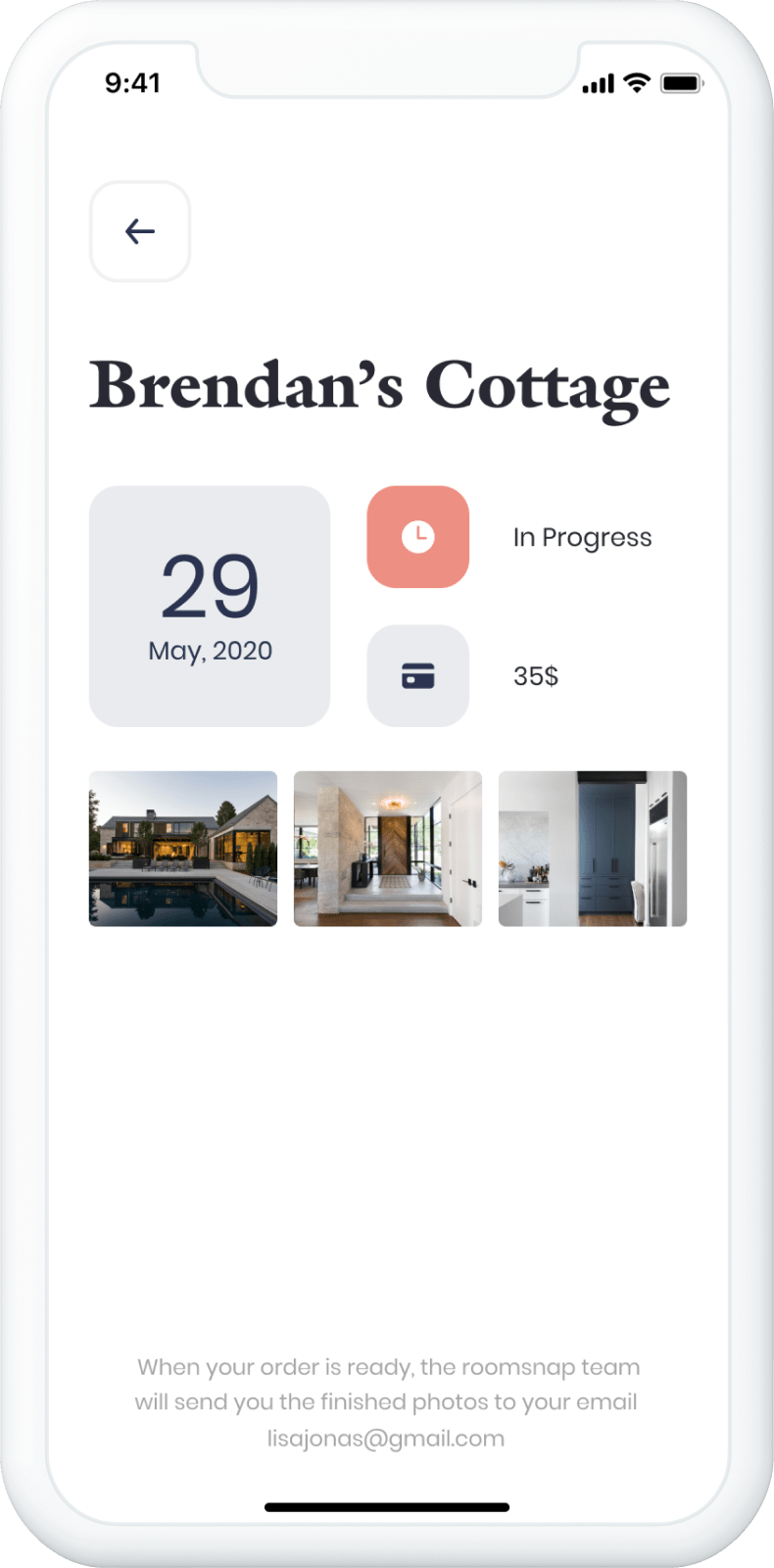
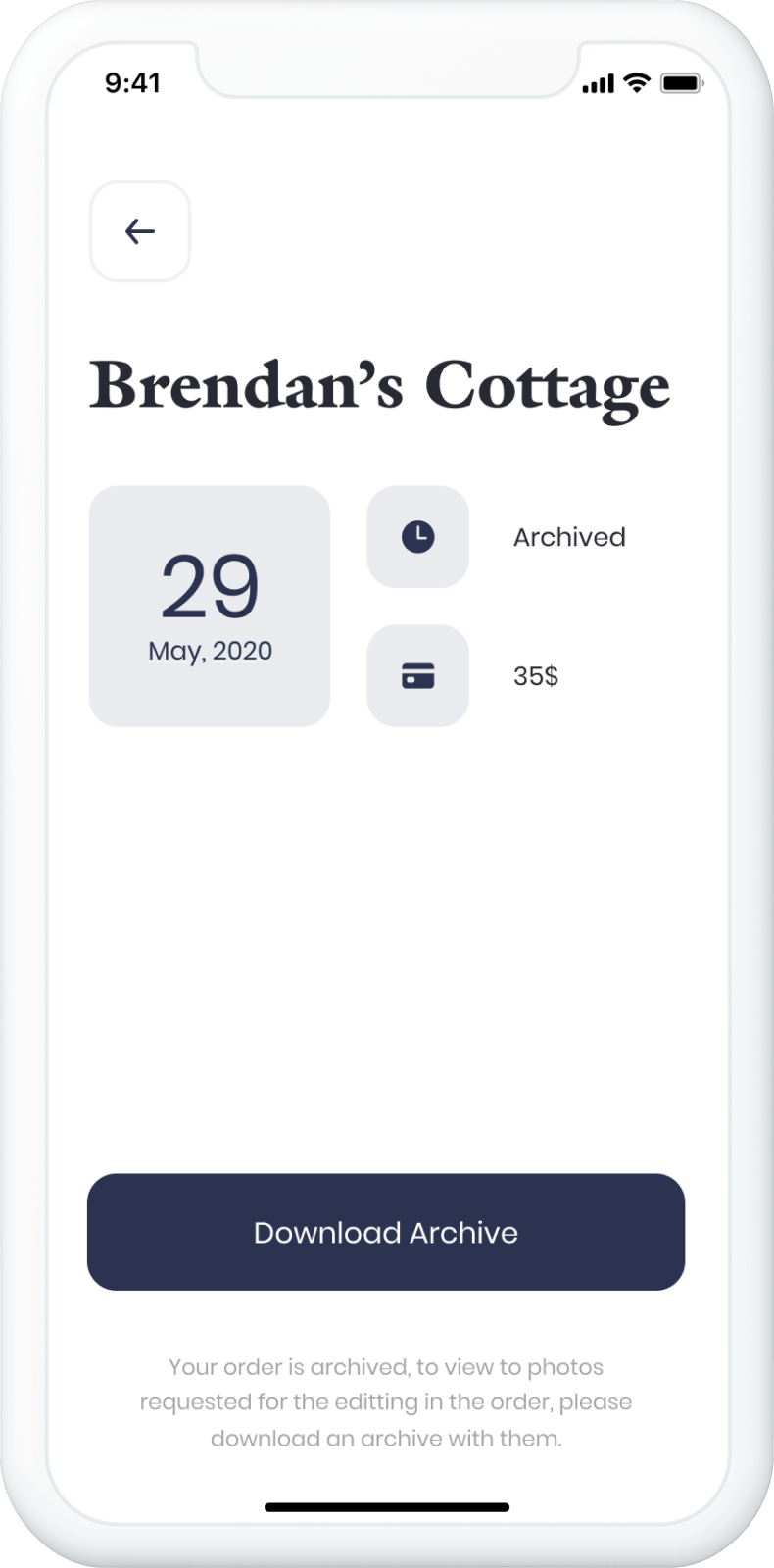
After payment, the user will be able to monitor the status of the order through the application. After completing the order, he will see a notification and the edited photos will be sent to the customer by mail
During the design stage our team have also created user epics and user stories
Slate Blue
Dark Salmon
Dark Gray
Snow
Serif typeface designed by Matthew Carter and issued in 1978 by the Mergenthaler Linotype Company
a b c d e f g h i j k l m n o p q r s t u v w x y z
a b c d e f g h i j k l m n o p q r s t u v w x y z
1 2 3 4 5 6 7 8 9 ! @ # $ % ^ & * ( ) _ +
Sans Serif typeface designed by Indian Type Foundry
a b c d e f g h i j k l m n o p q r s t u v w x y z
a b c d e f g h i j k l m n o p q r s t u v w x y z
1 2 3 4 5 6 7 8 9 ! @ # $ % ^ & * ( ) _ +
We developed UI kit to simplify and integrate sophisticated approach. UI kit is our main design document, to everyone who work over the project refer to at each stage.


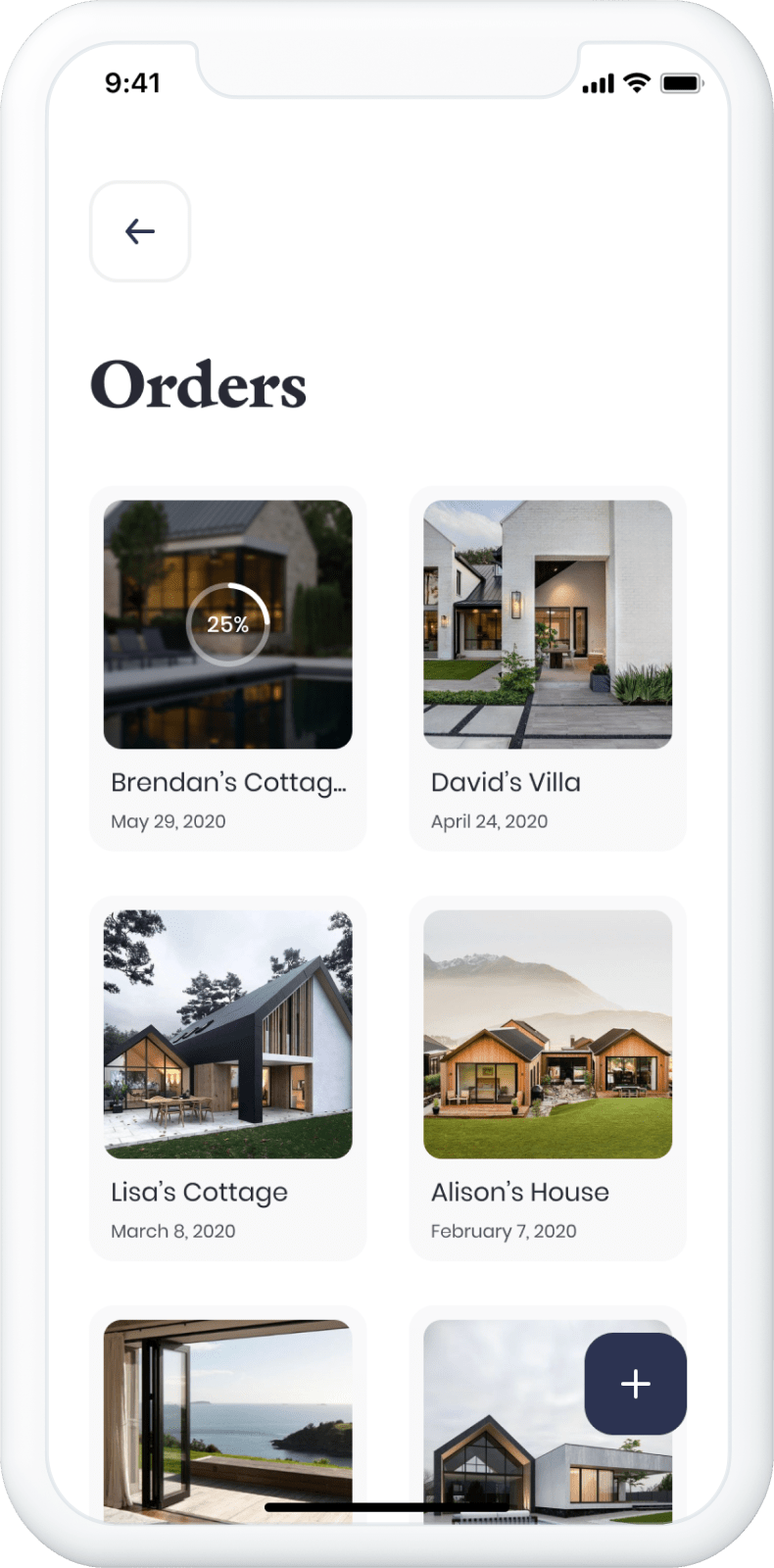
Brendan’s Cottag…
May 29, 2020
Lisa’s Cottage
156 photos





29
May, 2020

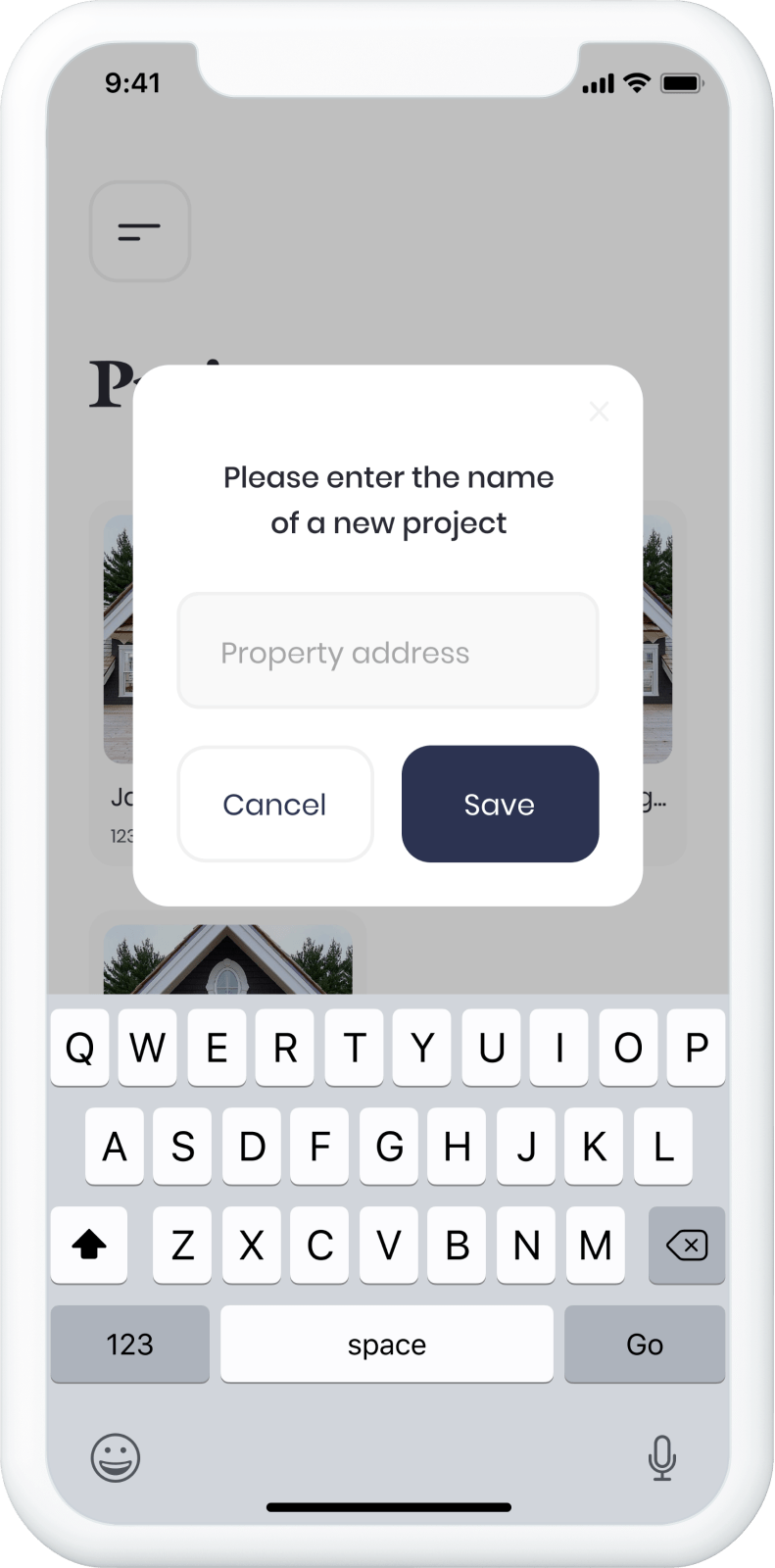
To create a new project the user should press the “Plus” button and enter the proproject name. After this, the user can click on the “Camera” button and the camera will automatically open in the horizontal mode



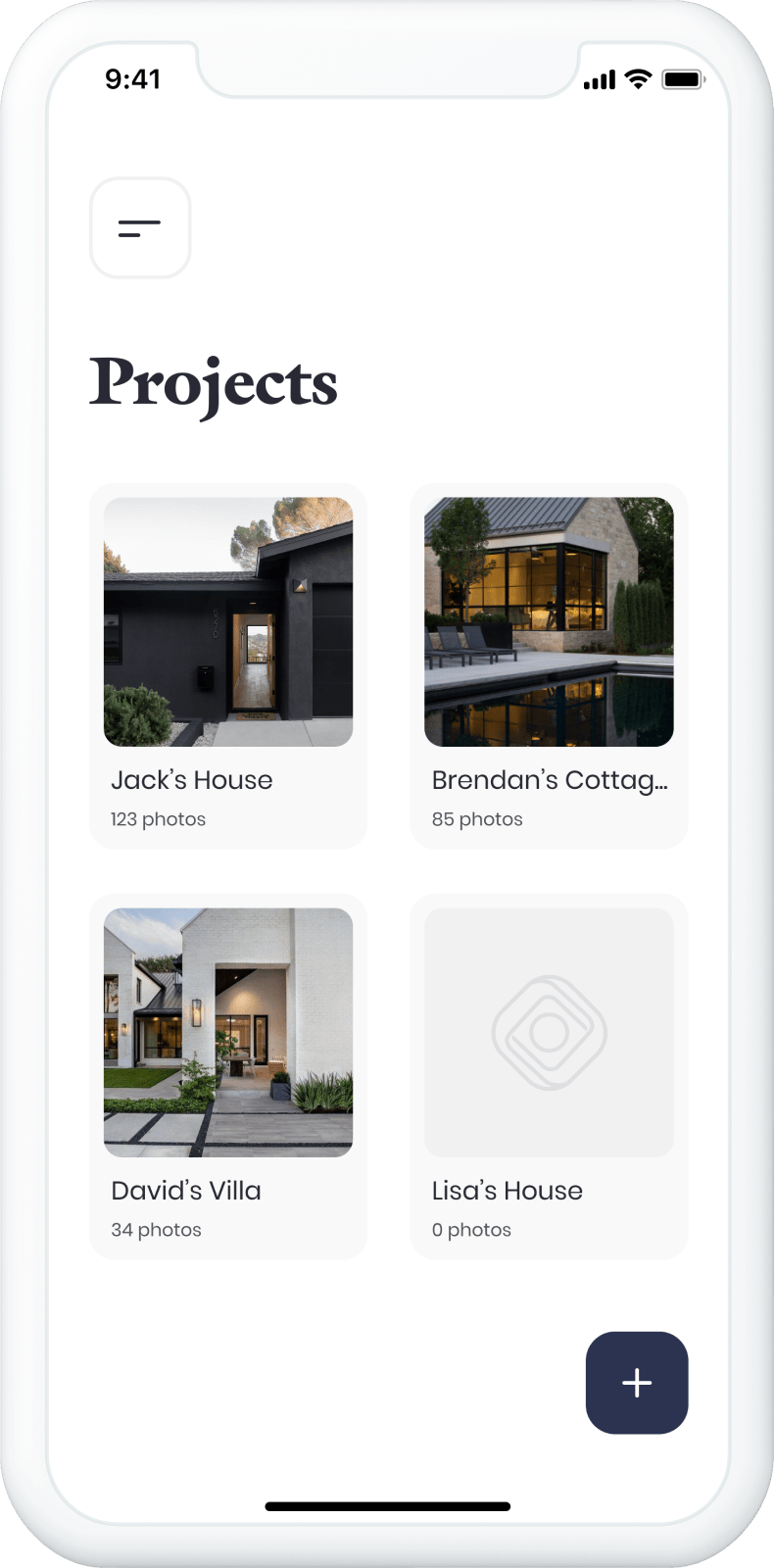
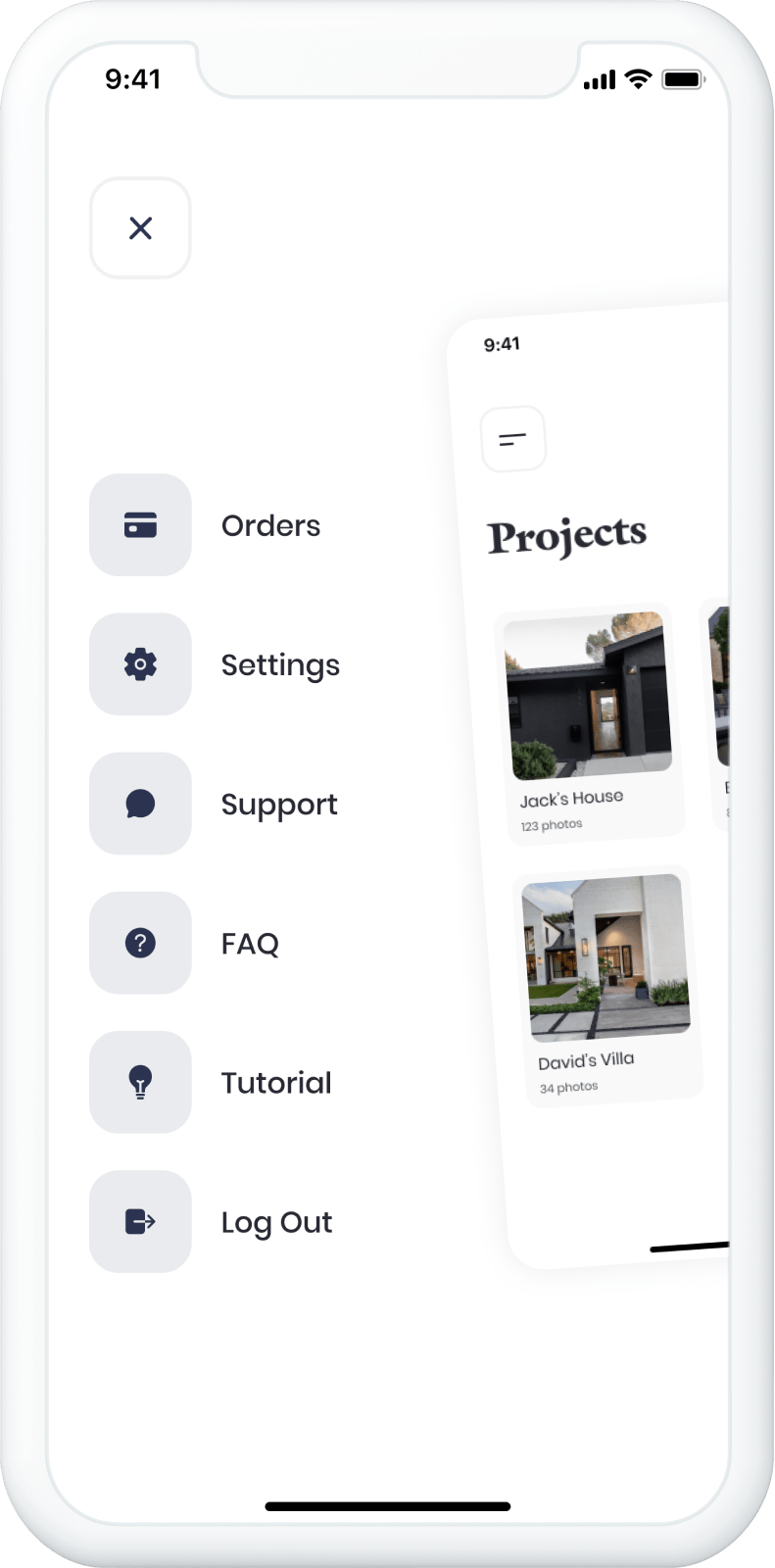
From the main screen user can access all the neccessary functions. By pressing the “Menu” button user can open a side menu with “Orders”, “Settings”, “Support”, “F.A.Q.”, “Tutorial” and “Log Out” options.
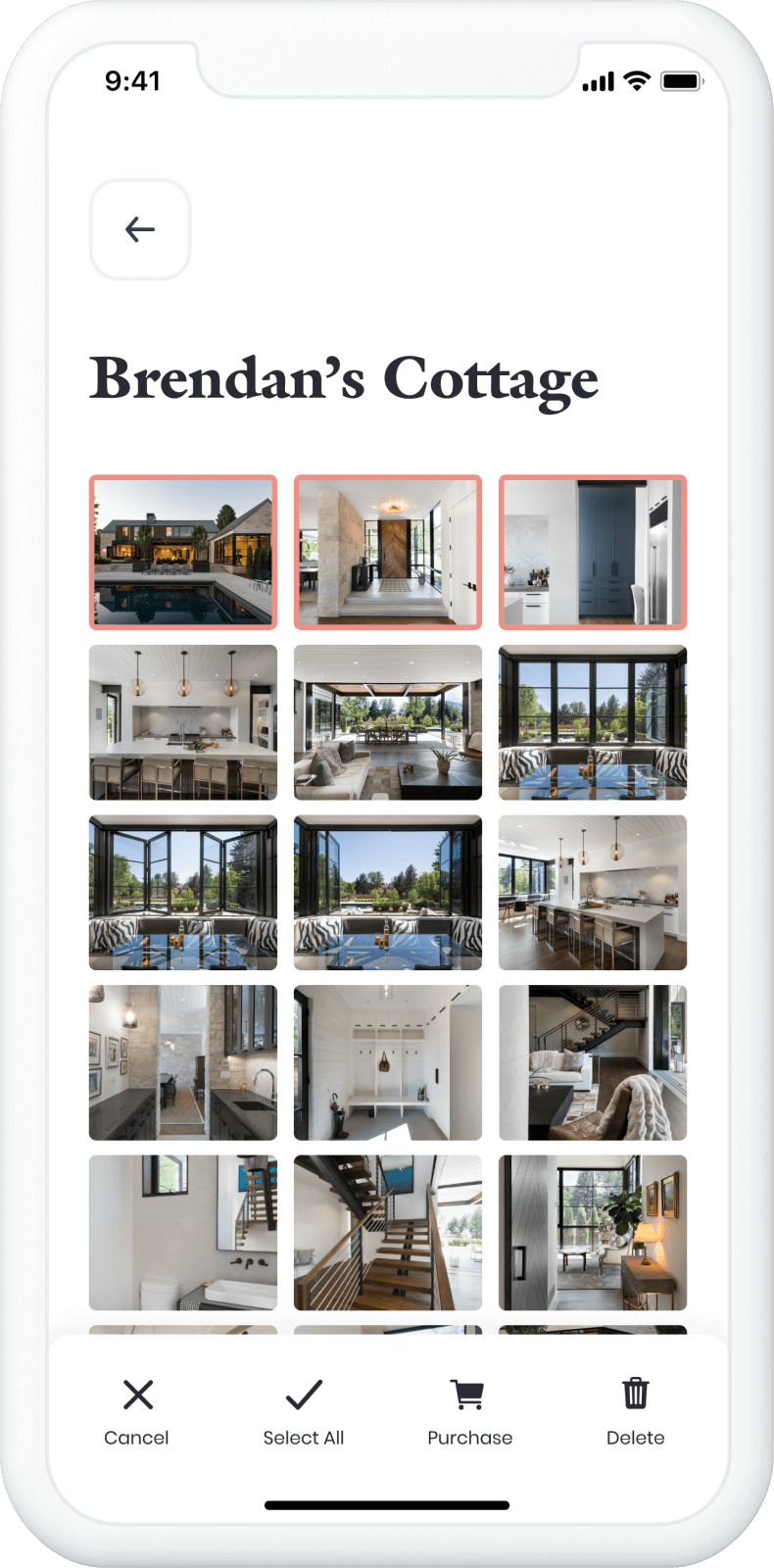
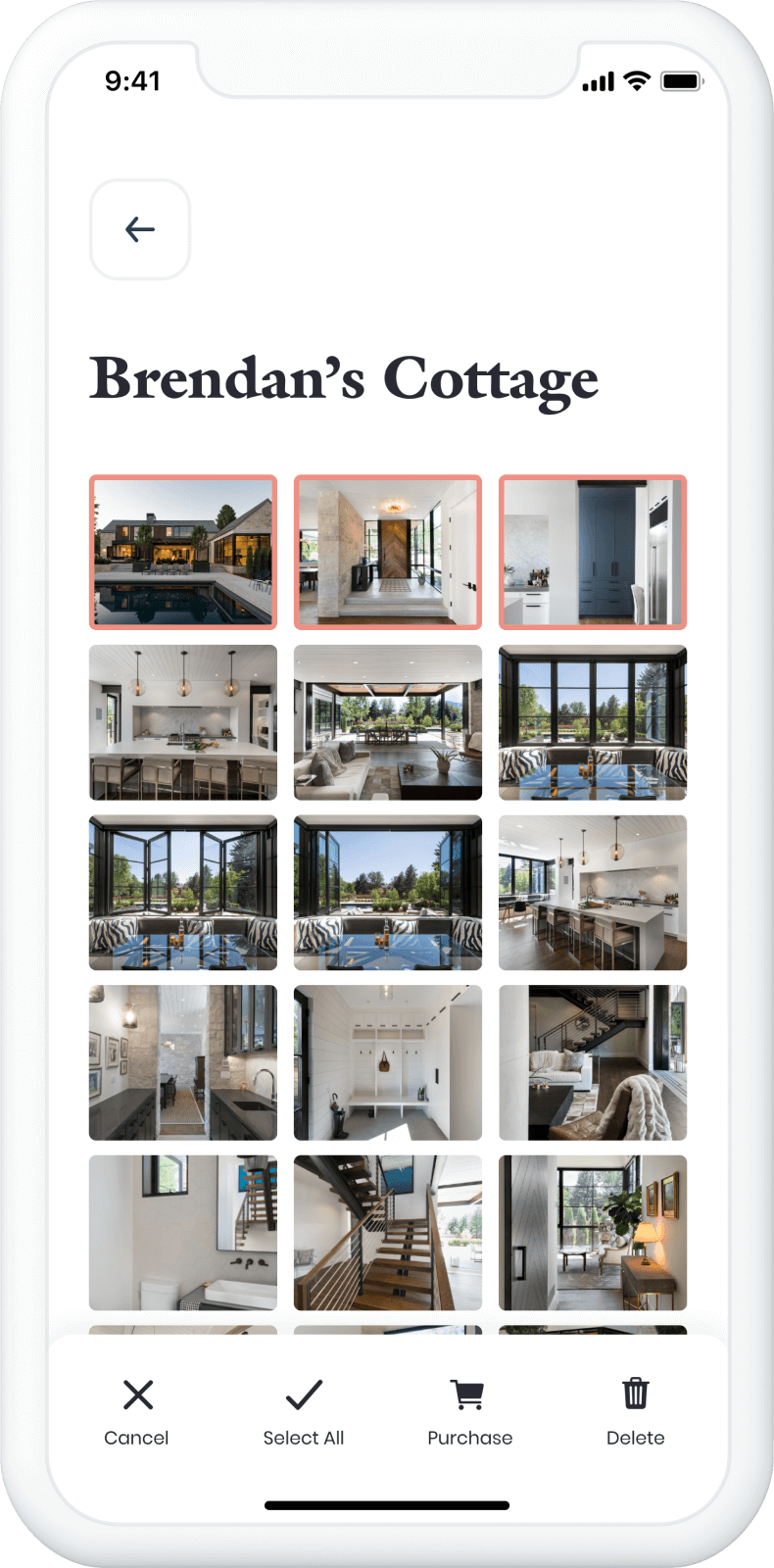
On the project page, user can view photos and by using a double tap on one photo preview it on the full screen. If users tap a photo once, the photo will be selected. The user can select multiple photos, or a “Select All” option that will pop up at the bottom. In that case user can either “Delete” all the selected photos or “Purchase” their editing.




Our team aimed to create a product’s aesthetic appeal and usability with suitable images, typography, space, layout and color in order to create interface that optimize user experience and drive conversion.

We kicked off the product development with a Ballpark Estimate & Software Specification creation. Software Specification consisted of low-fidelity product mockups, technical & functional overview, and business requirements. We kicked off the design development upon the completion of the specification followed by the actual development process start – team consisted of a project manager who was managing the development process through Jira, a business analyst who was working on the specification, UI/UX designer & front-end Swift iOS software engineer along with backend PHP developer.
The main thing for this product was the user experience of the service – our goal was to create an app to make it as easy as possible for customers to order services through it. We think we achieved the goal was achieved – the app has a seamless flow and it’s very natural to order the photo enhancements through the product.
User Experience in the application was taken care of by our UX designer & business analyst – they were iteratively working on the low-fidelity mockups of the application, thinking through the flow, fields & button positions – approving the flow with the client. After the completion of low-fidelity mockups, we’ve started the work on the exact UI design implementation.


We were working hard through the specification, planning & design stages of the product to make sure it’s as easy as possible for the customer to order services through the app.
The app is focused on the implementation of native iOS Swift SDKs & libraries – the goal was not to use 3rd party services to ensure pixel-perfect design implementation and native user experiences.
The flow of buyer-provider-admin is the main one on the product – our goal was to ensure it’s stable & secure, especially with the volume of the product – the ability to add multiple service providers & admins was crucial for us when planning & developing the product.
Photos Archivation was a challenge on the product – we need to form the archive locally on the device in order to send it to the backend fast & in the background not to spoil the user experience of the product. That’s why we were using streaming libraries for background upload of media to the backend & archiving photos to make sure they would be of the highest quality once they appear in the editor’s hands.





Fill the form below or email us at info@interexy.com or give us a call at (239) 719 2347 (8:00 am to 5:00 pm pacific time)